・WordPressテーマ『JIN』を快適に使える状態に初期設定ができる
WordPressブログを自分で作るために
① エックスサーバーのWordPressクイックスタート

②WordPressテーマ『JIN』のインストール

までできました。
今回の記事では
②でインストールしたWordPressテーマ『JIN』をより使いやすくするためにこの記事ではいくつかのプラグインを導入して、初期設定し、更に記事を装飾しやすい設定にしたいと思います。
プラグインとは?
スマホでいうところのアプリのようなもので、画像加工アプリを入れたら、スマホで画像加工ができるようになるのと似ていて、ワードプレスに元々ある機能以外の様々な機能を無料でインストールして使うことができます。
スマホを買って初期設定の段階ではあまりできることがないのと同じで、WordPressでも初期設定では最低限の機能しか入ってないので、自分が使いやすいようにプラグインで拡張する必要があります
今回インストールするプラグイン5種はこちら!
1.Classic Editor
編集画面を以前のバージョンに戻すためのプラグインです。
現在使用されている編集画面はGutenberg(グーテンベルク)というエディターなのですが、非常に使いづらいので、旧エディターに戻すためにこのプラグインを導入します。
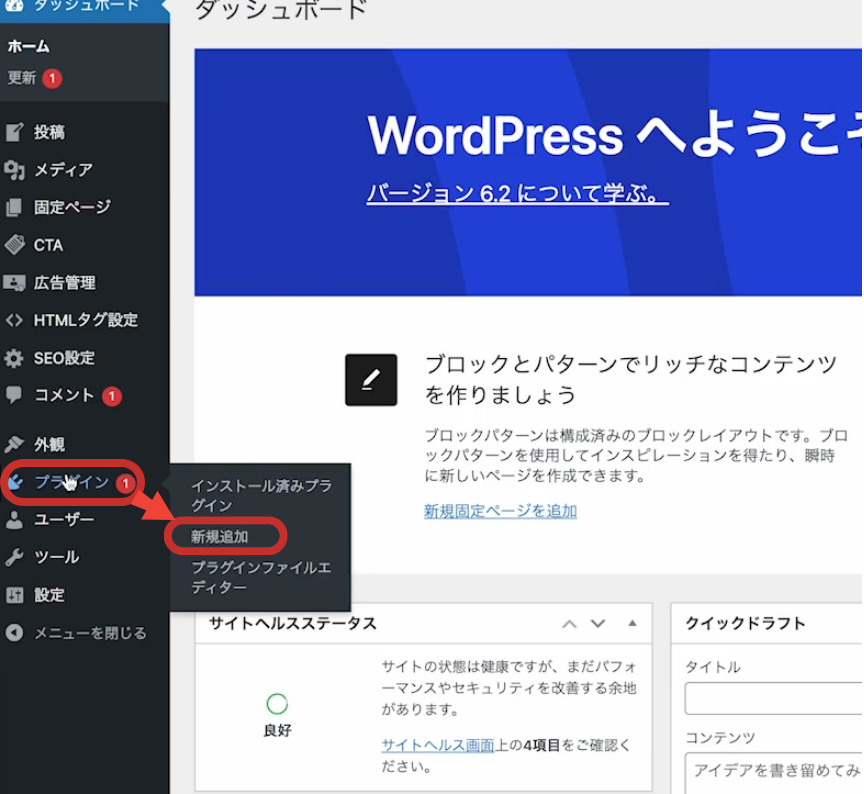
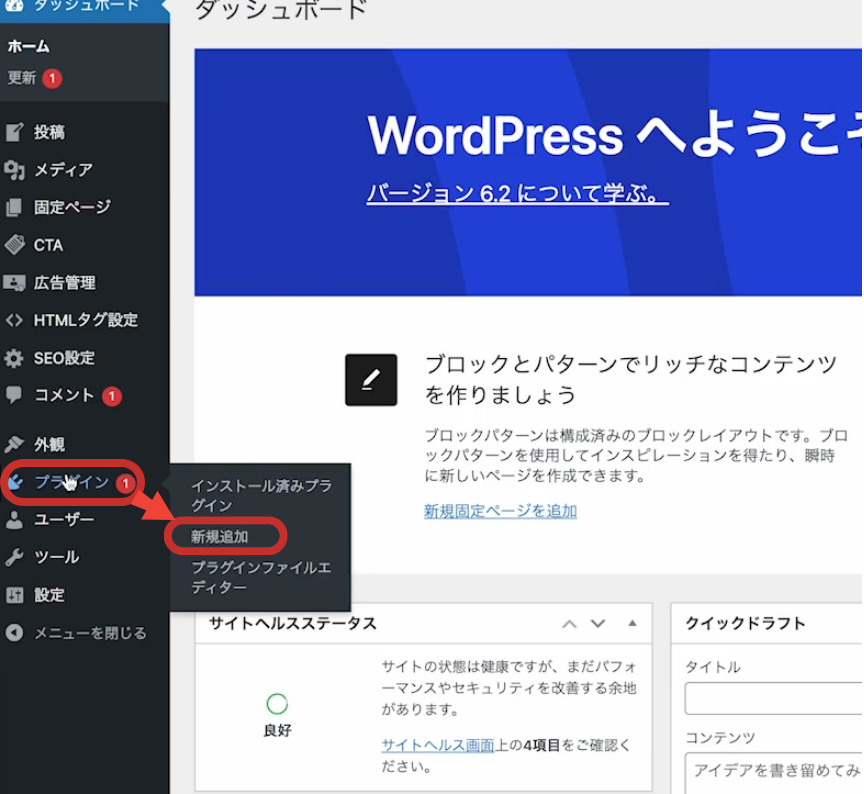
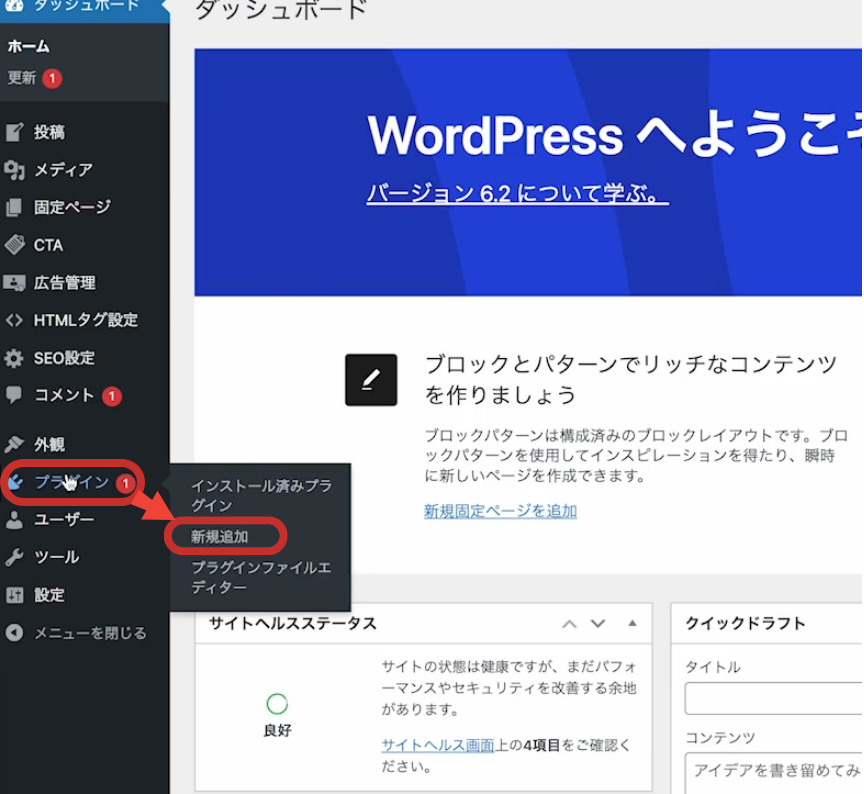
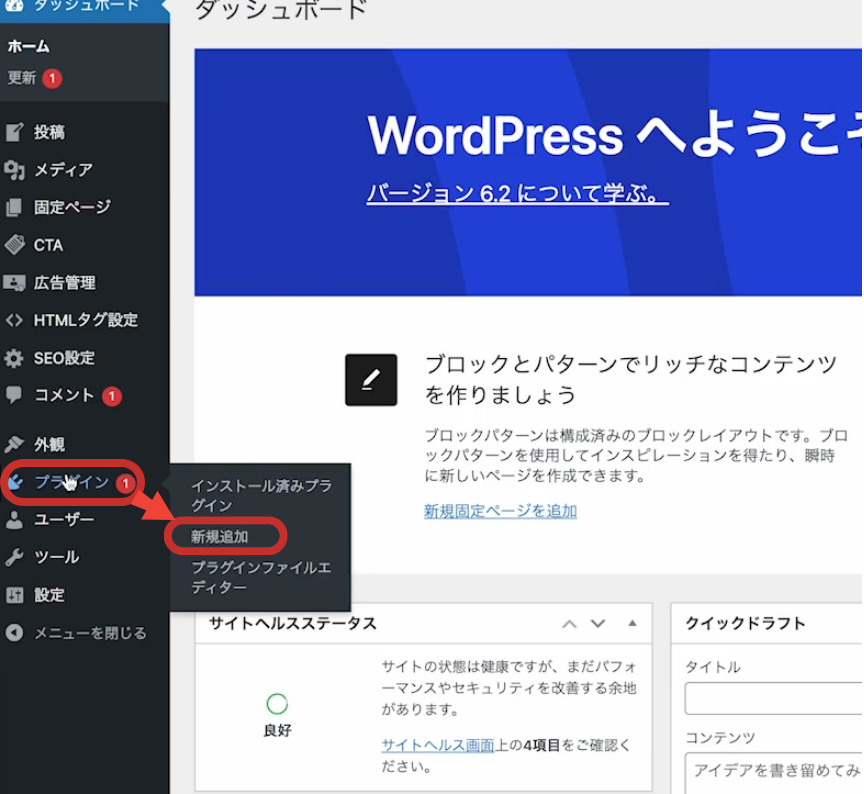
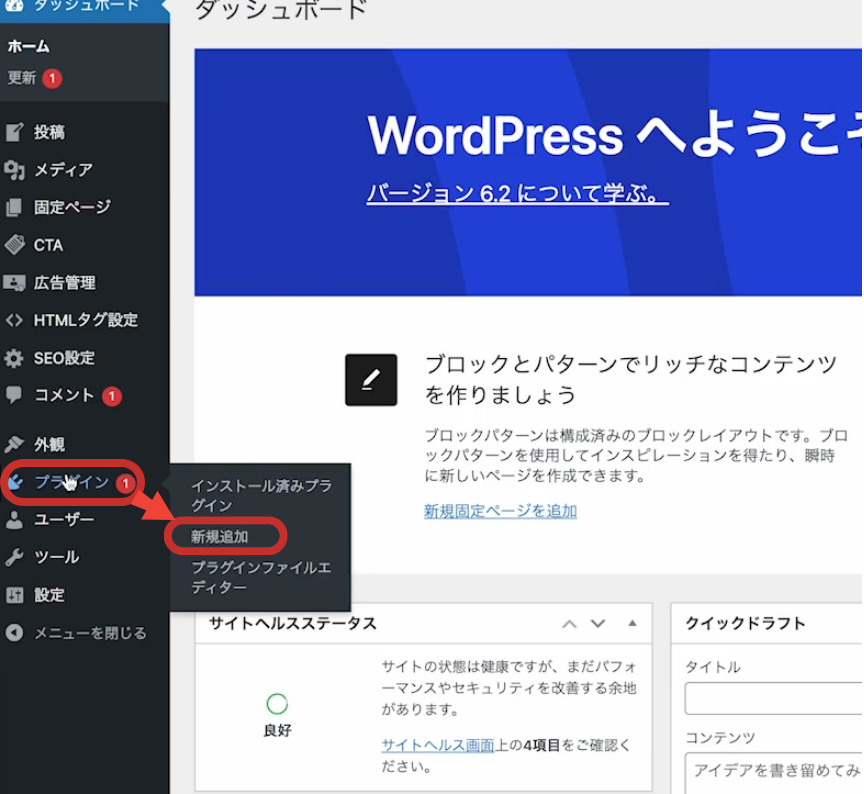
①管理画面からプラグインを選択し、新規追加をクリックします。
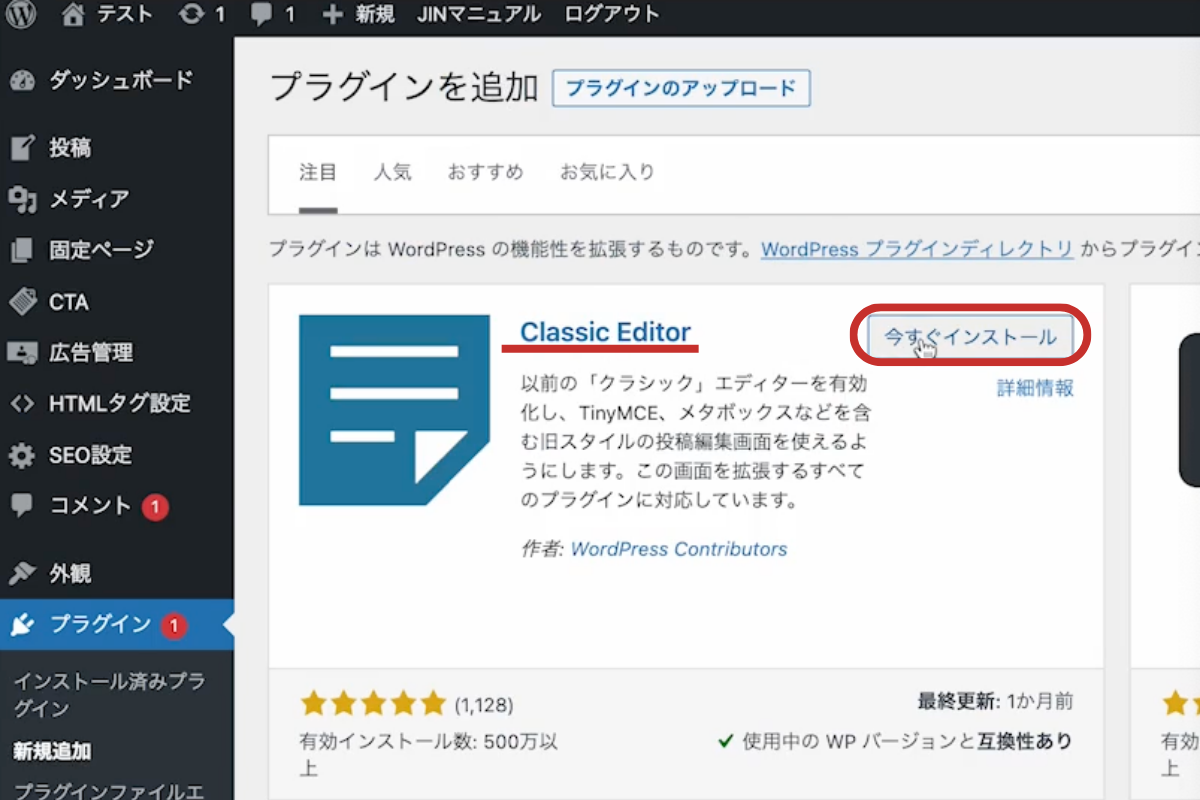
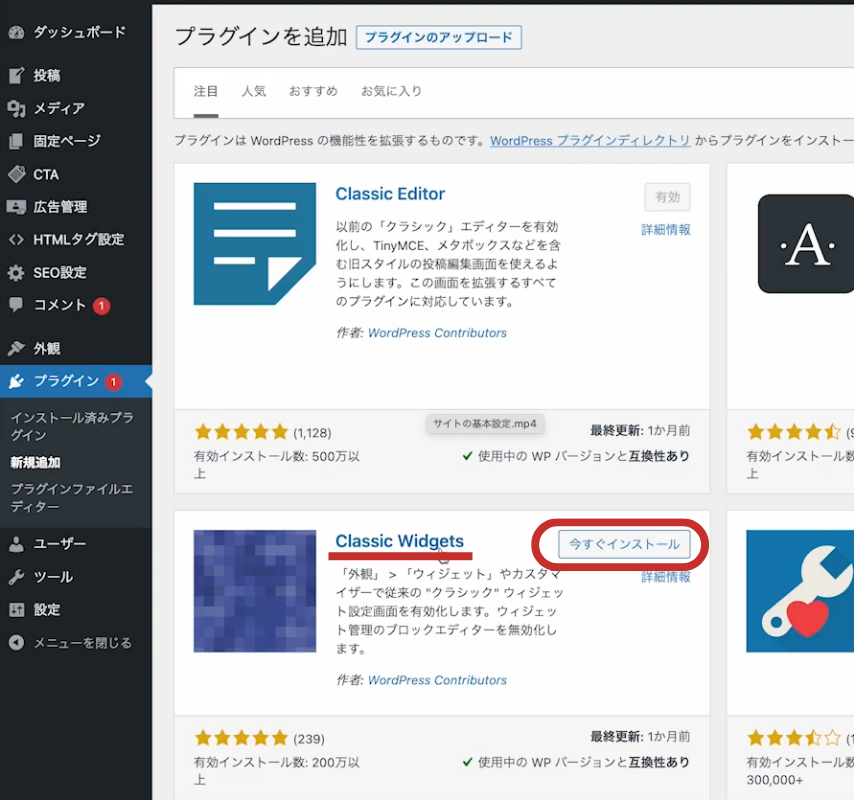
②Classic Editorの【今すぐインストール】をクリックして、インストールを開始します。
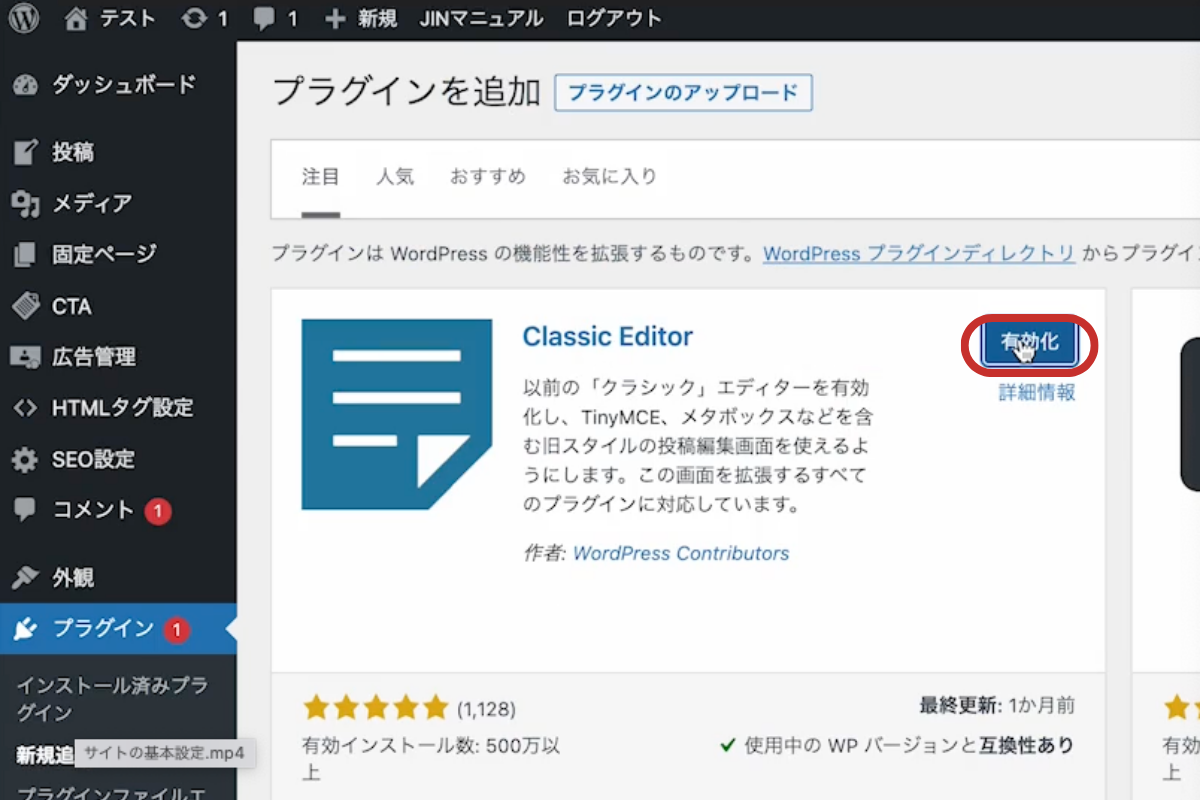
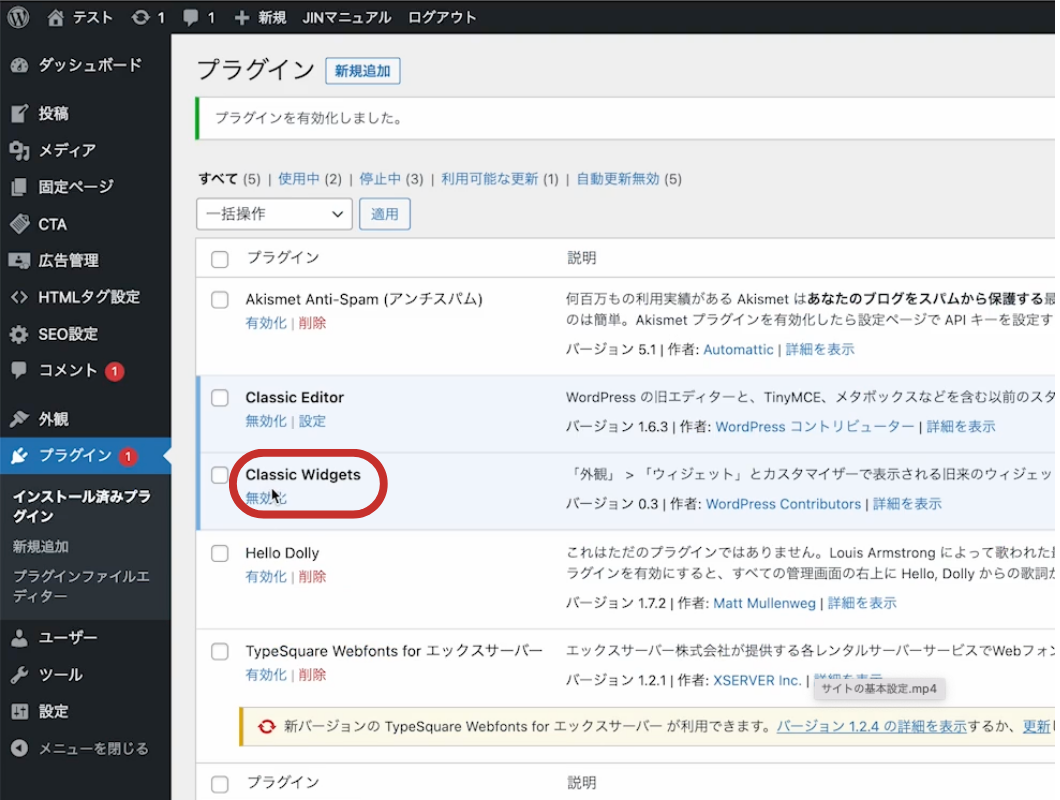
③【有効化】をクリックします。
④有効化になっているか確認してくださいね。
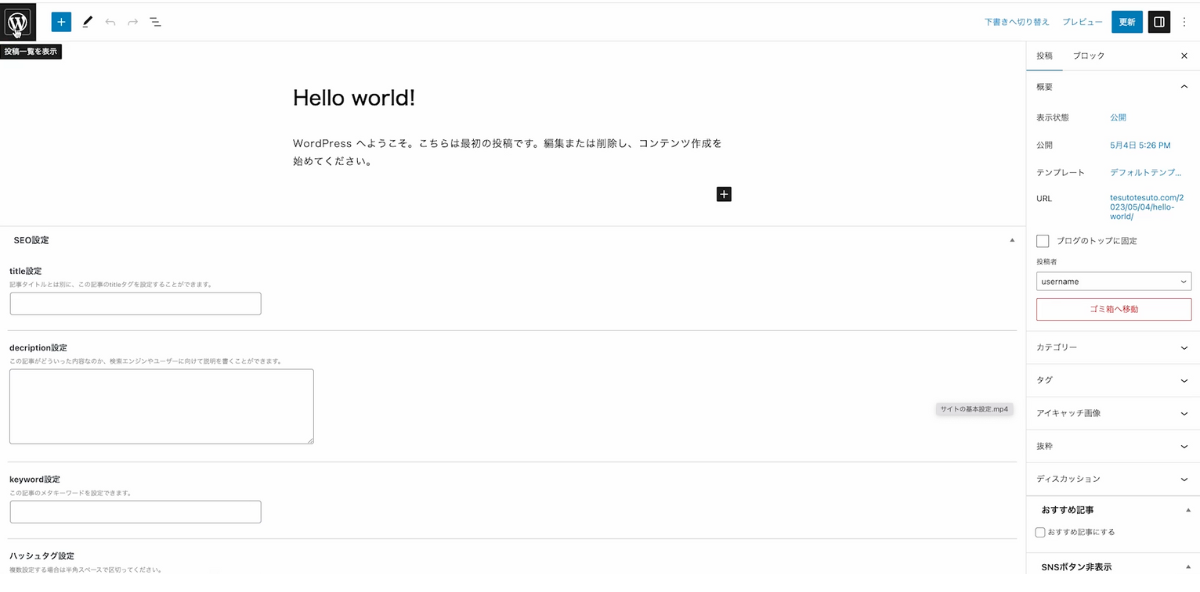
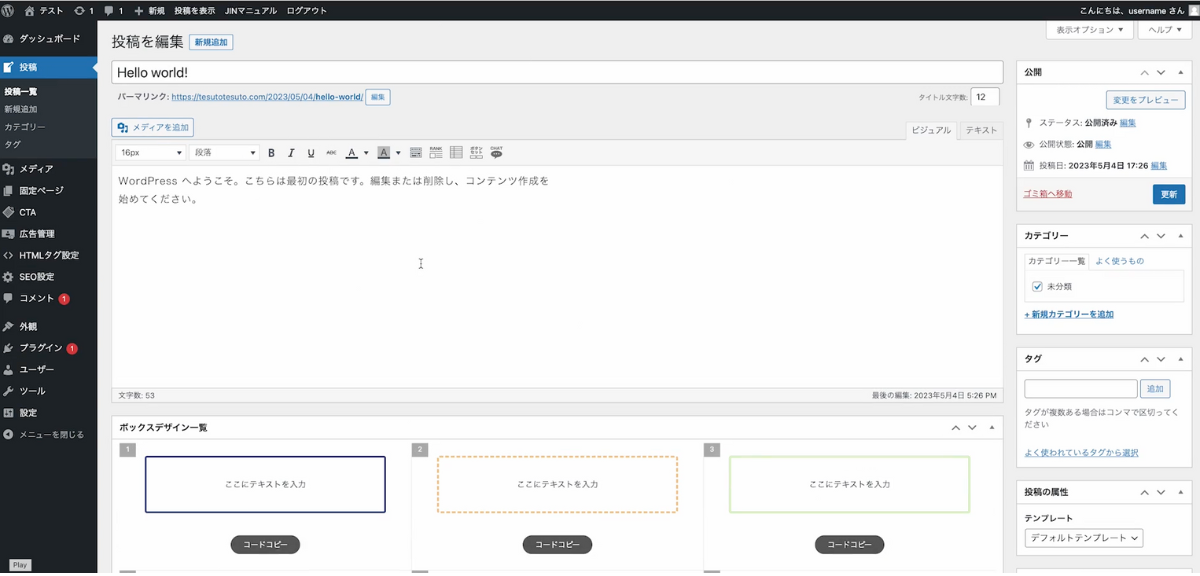
グーテンバーグの編集画面がこんな感じなのですが、新編集画面は… こんな感じです。wordとかGoogleにドキュメントに画面が似ていて、編集しやすそうですね。
こんな感じです。wordとかGoogleにドキュメントに画面が似ていて、編集しやすそうですね。
2.Classic Wedgets
Classic Wedgetsとは1のClassic Editor同様、旧ウィジェットの方が新ウィジェットより使いやすいので、旧ウィジェットに戻すためのプラグインです。
ウィジェットとは
主に「サイドバー」に設置できる、プロフィール、検索窓、カレンダー、Twitter表示などを「部品」のように自由に組み替えて設定できる機能
①プラグインから新規追加をクリックします。
②Classic Wedgetsの【今すぐインストール】をクリックして、インストールを開始します。
③【有効化】をクリックします。
④有効化になっていますか?確認してみてくださいね。 
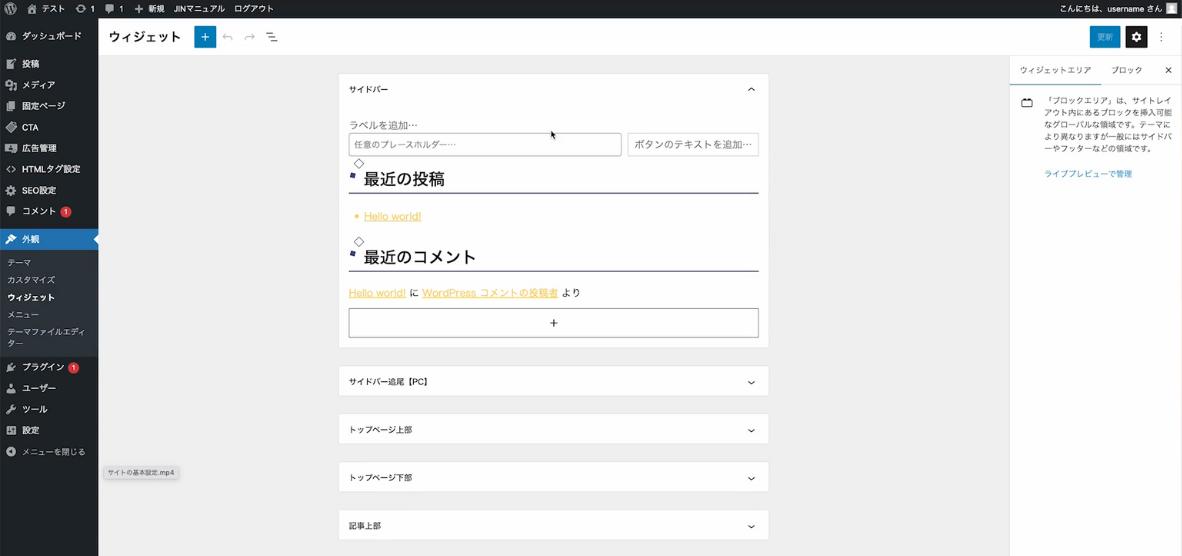
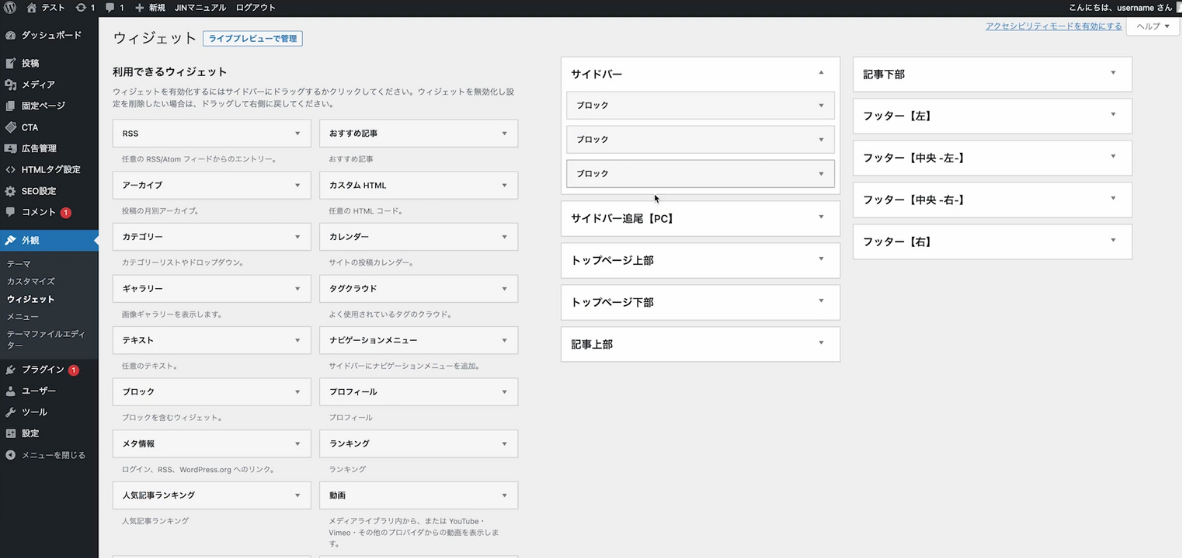
旧ウィジェット画面はこんな感じで何をどうしたらいいのか分かりにくいですが…

3.Rich Table of Contents
Rich Table of Contentsとは
ブログ記事の『目次』を設定するプラグインです。
WordPressの初期設定では記事の目次を自動生成してくれる機能はないので、プラグインで追加します。
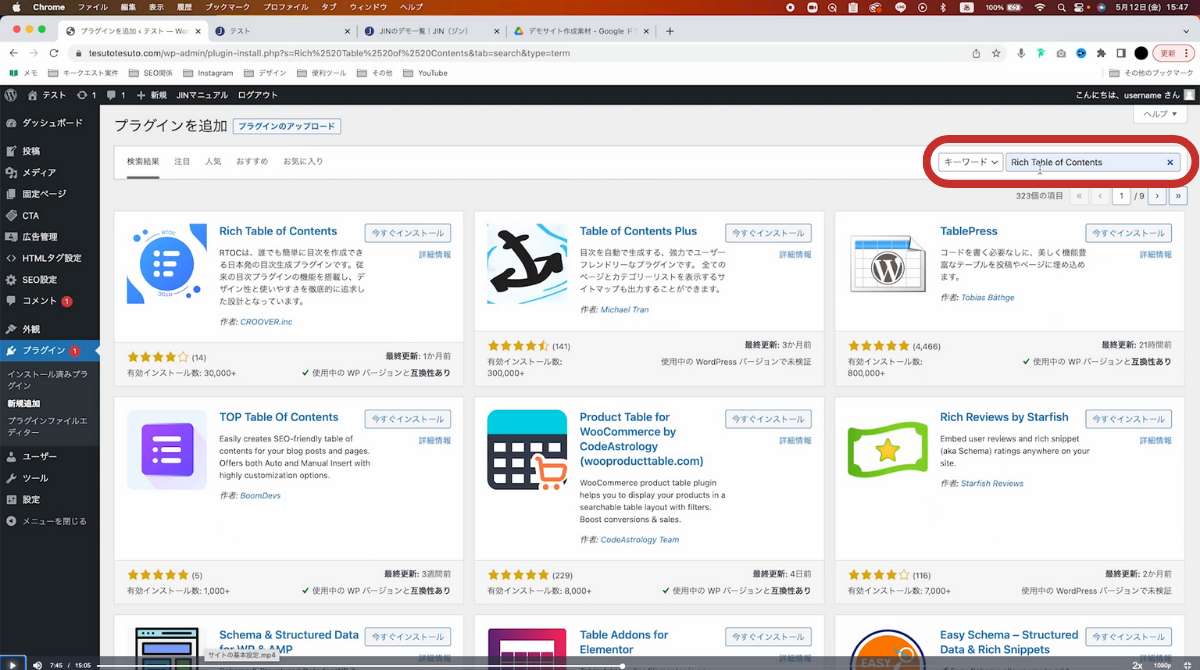
①管理画面からプラグインを選択し、新規追加をクリックします。
②右上のキーワード検索欄で『Rich Table of Contents』と入力し、検索します。

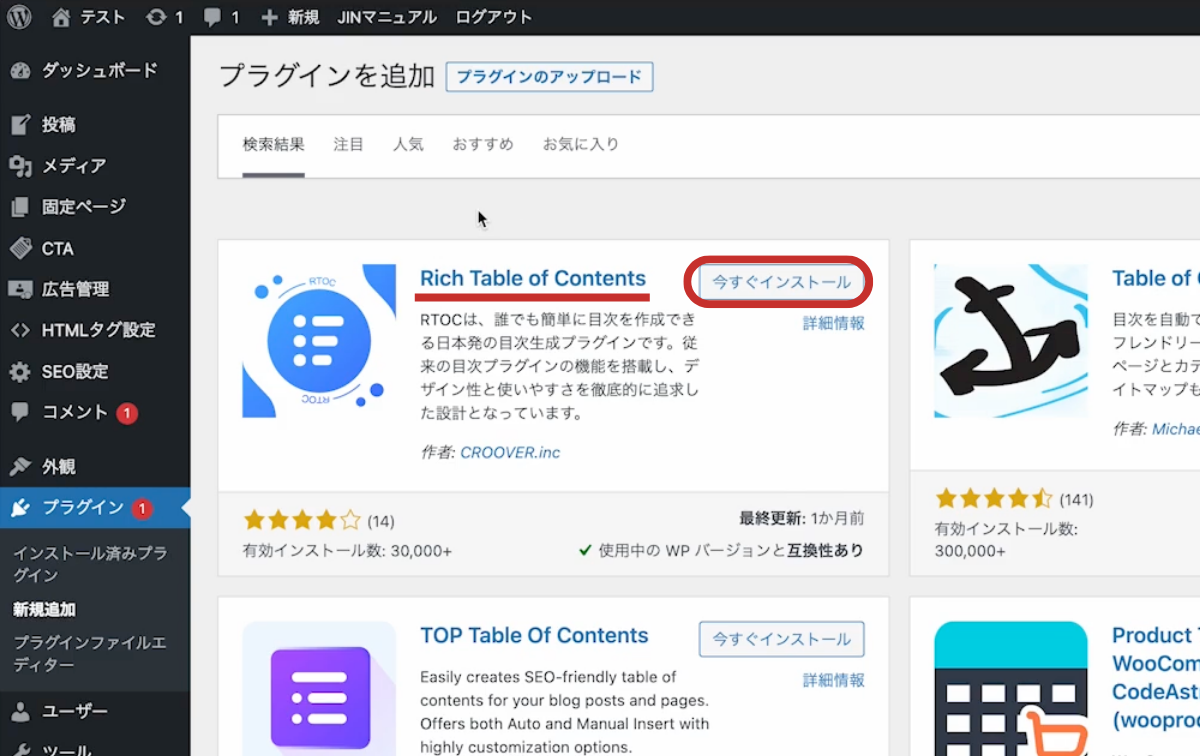
③Rich Table of Contentsが画面に表示されるので【今すぐインストール】をクリックして、インストールを開始します。
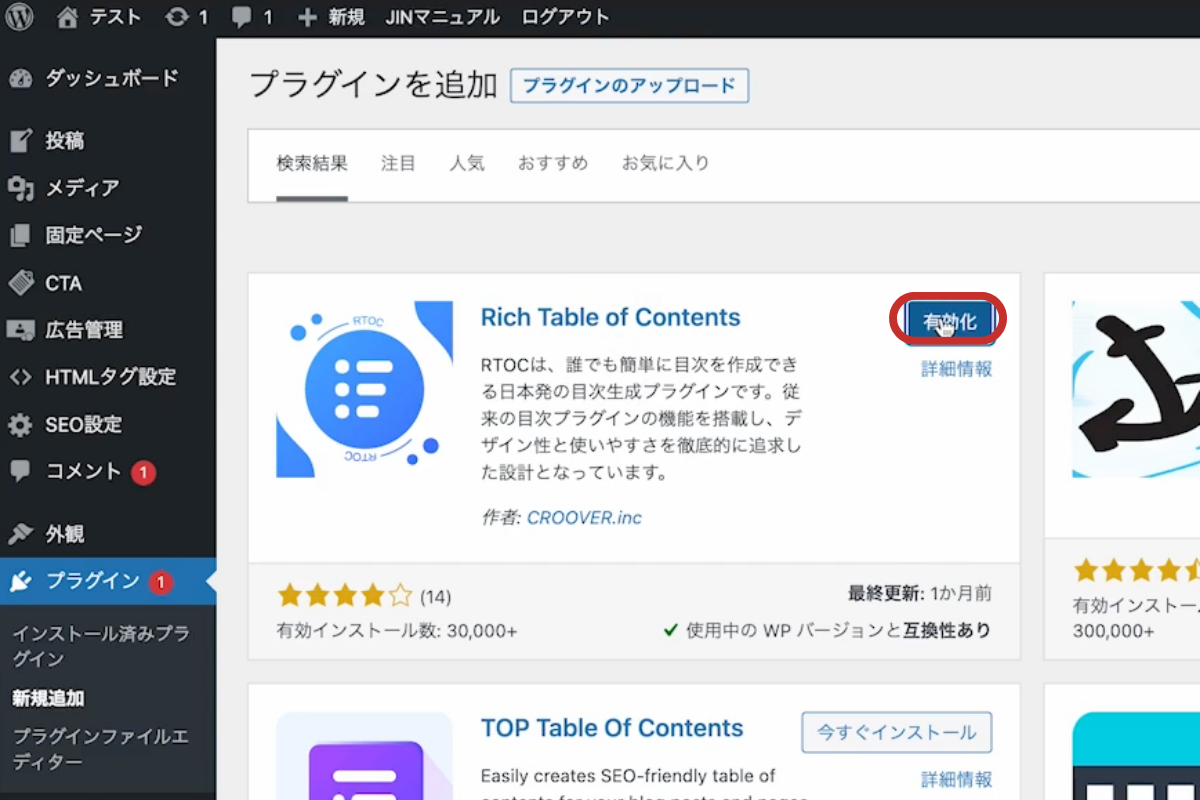
③【有効化】をクリックします。
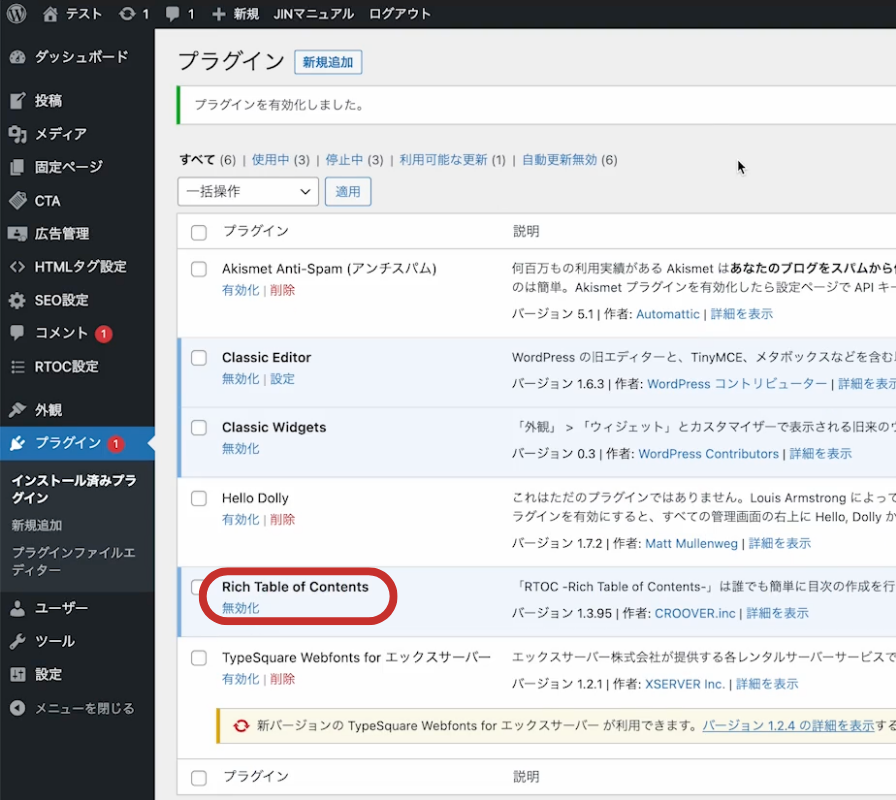
④有効化になってますか?大丈夫ですか?
4.Customizer Export/Import
Customizer Export/Importとは
外観の「カスタマイズ」の設定を簡単にエクスポート/インポートすることが出来るプラグインです。
①管理画面からプラグインを選択し、新規追加をクリックします。
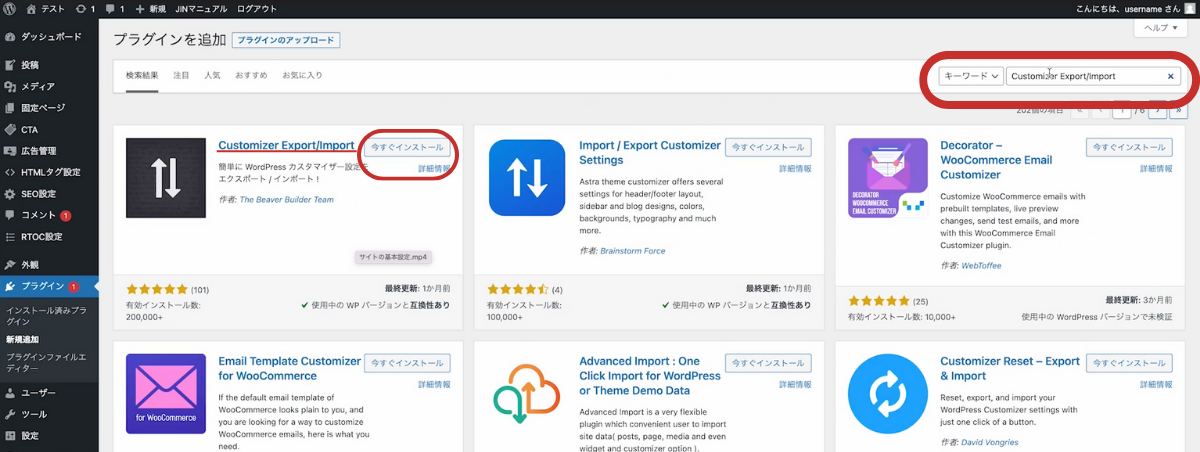
②右上のキーワード検索欄で『ct』と入力し、検索します。『Customizer Export/Import』が画面に表示されるので【今すぐインストール】をクリックして、インストールを開始します。

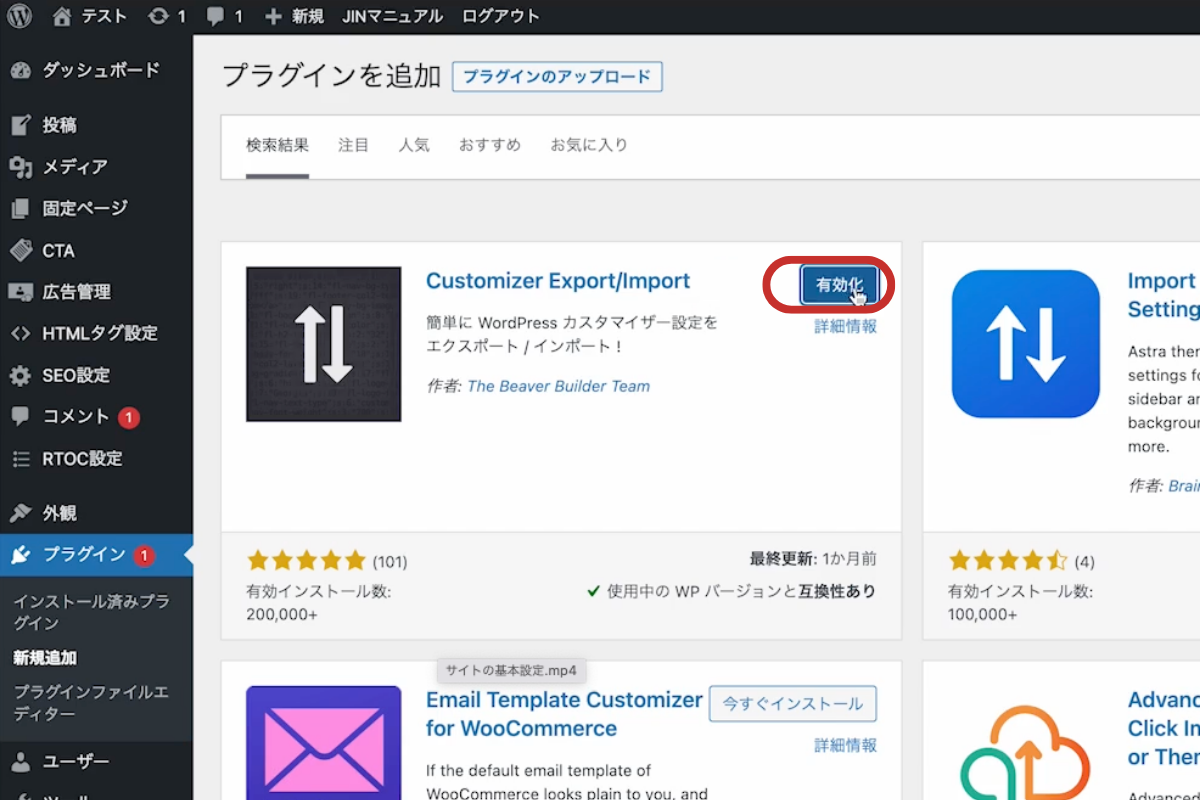
③【有効化】をクリックします。
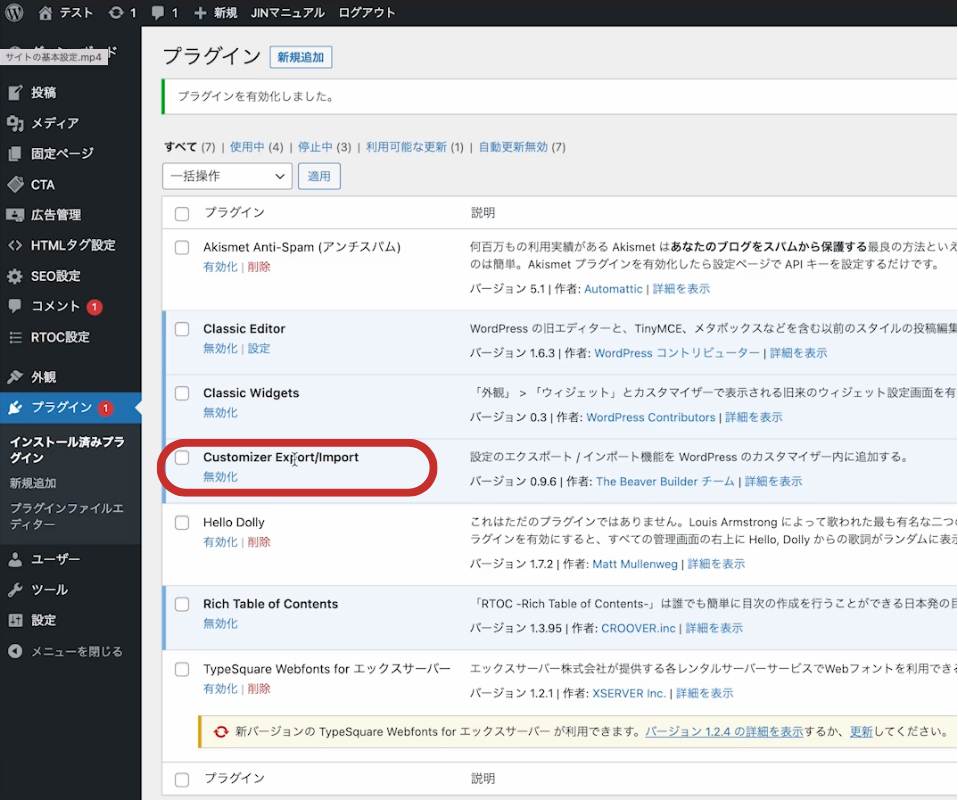
④有効化になっているか確認してくださいね。
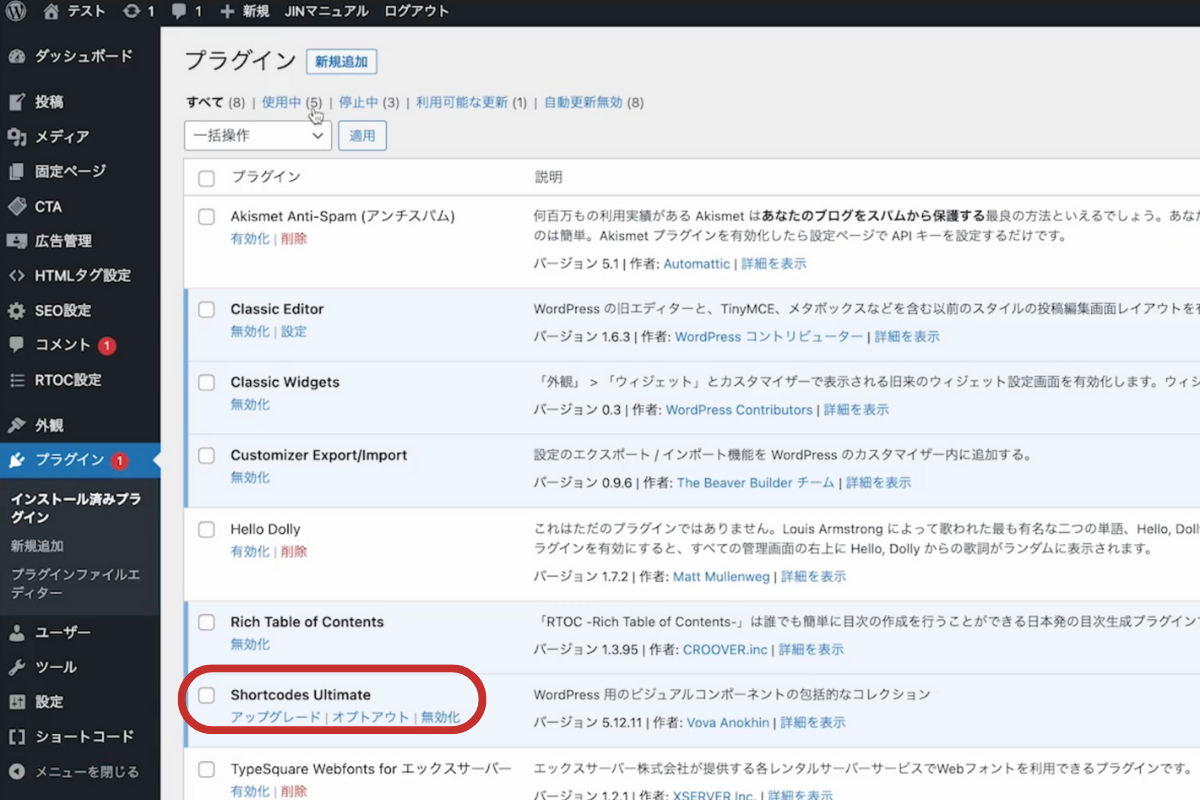
5.WordPress Shortcodes PluginーShortcodes Ultimate
WordPress Shortcodes PluginーShortcodes Ultimateとは
ショートコードにより、記事を簡単に装飾できるプラグインです。
記事のコンテンツ内容が同じでも、様々なデザインパーツで装飾して見た目を整えることで、格段に読みやすい記事を作ることができます。
①管理画面からプラグインを選択し、新規追加をクリックします。
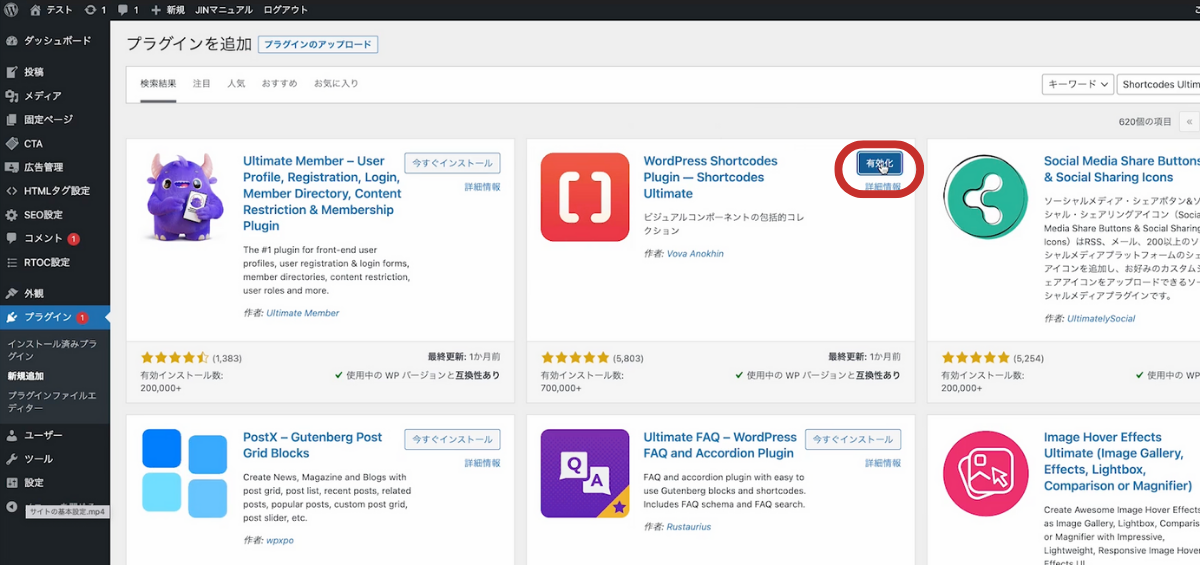
②右上のキーワード検索欄で『WordPress Shortcodes PluginーShortcodes Ultimate』と入力し、検索します。『WordPress Shortcodes PluginーShortcodes Ultimate』が画面に表示されるので【今すぐインストール】をクリックして、インストールを開始します。

③【有効化】をクリックします。
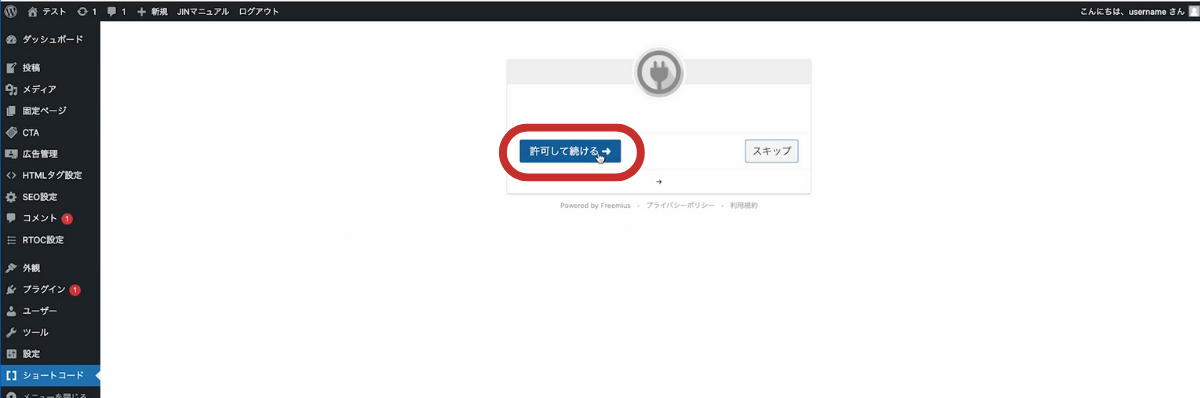
④許可して続けるをクリックしましょう。
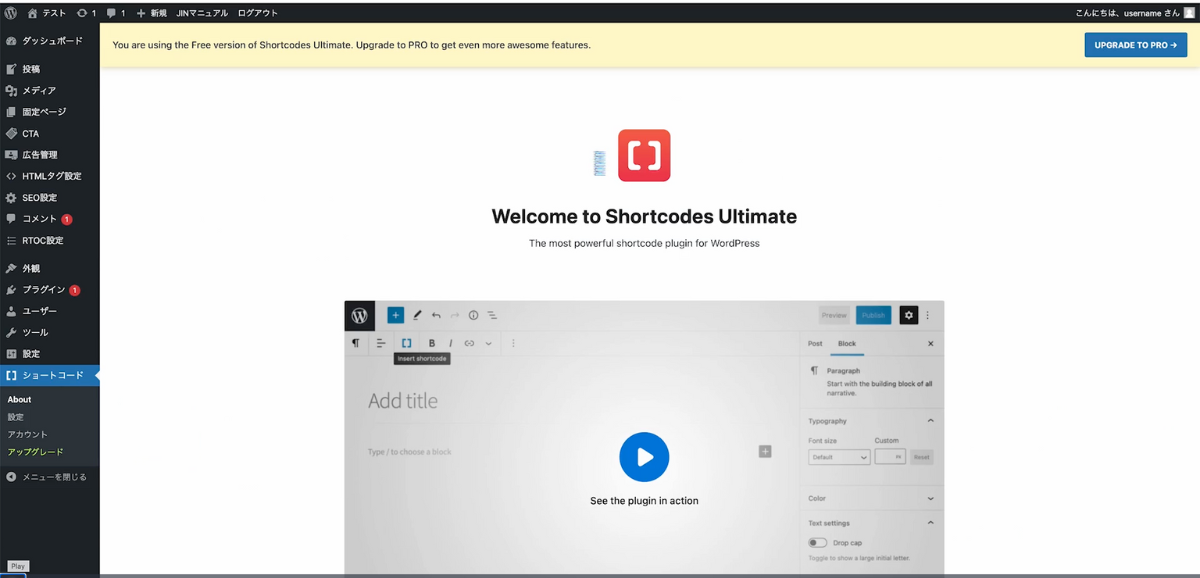
⑤下の画面になったらOKです。プラグインを確認してみましょう。
④有効化になっているか確認してくださいね。
プラグインの設定
プラグインにはインストールするだけで使えるものと、インストールして、設定が必要なものがあります。
今回インストールした中で、
・Customizer Export/Import
・Rich Table of Contents
は設定が必要になります。
Customizer Export/Importの設定
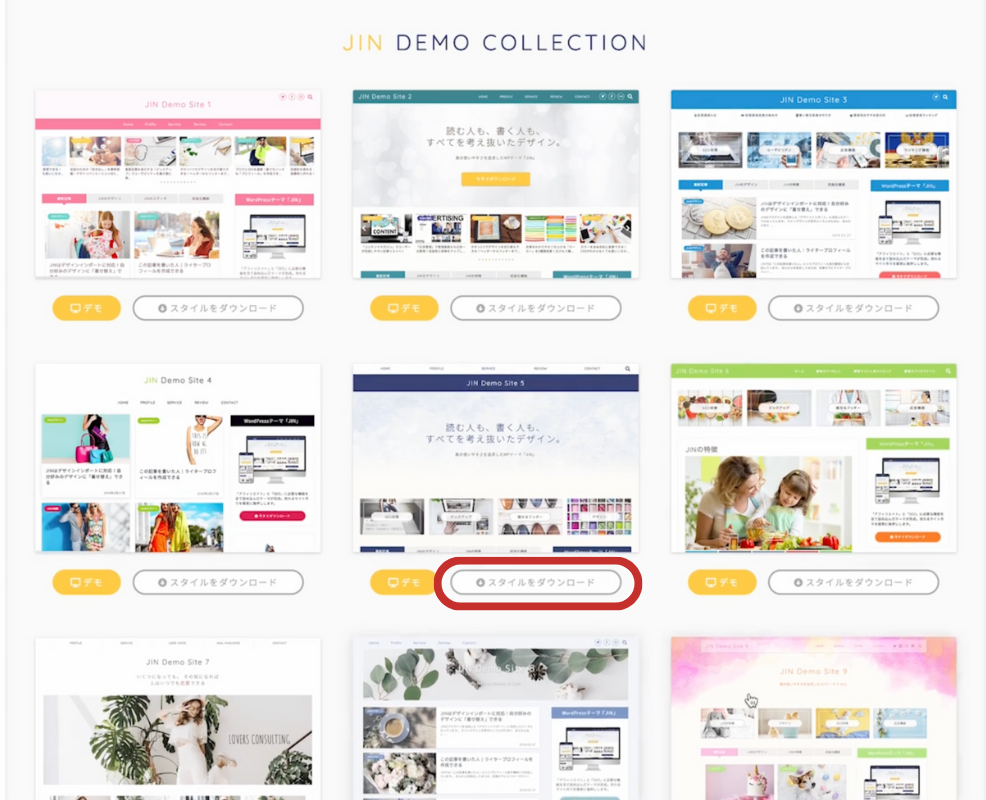
『JIN』の特徴として様々なテンプレートをを使ってより詳細にデザインを選択することができます。
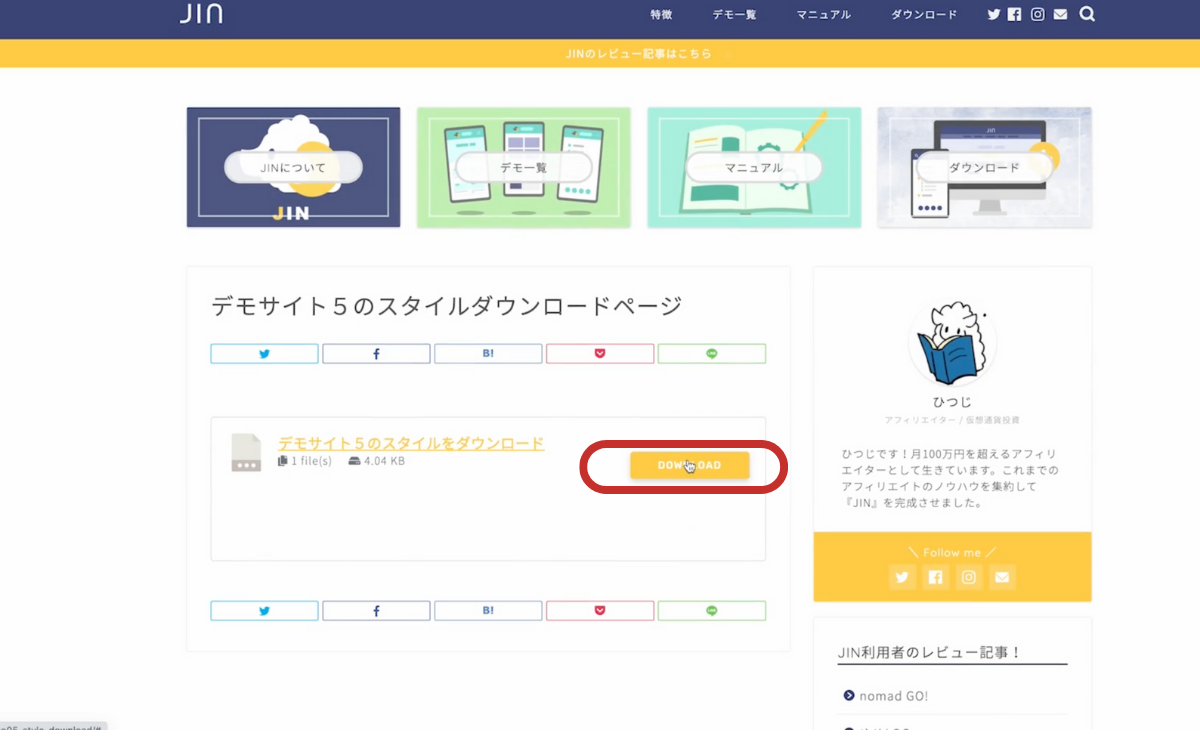
①好きなスタイルを選択し、『スタイルをダウンロード』をクリックしてください。(今回私は⭕️を選びましたが、お好きなスタイルのボタンをクリックしてくださいね)
②ファイルをダウンロードします。
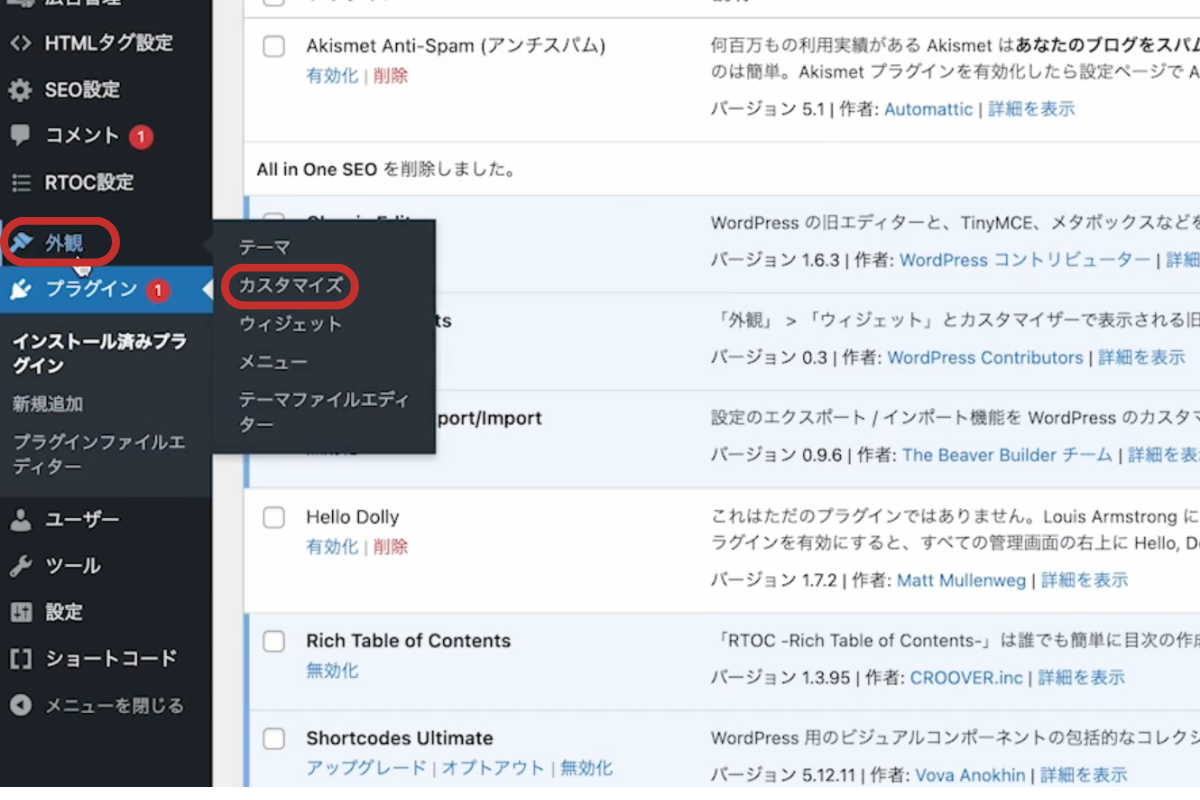
③『外観』を選択し、『カスタマイズ』をクリックします。
④Customizer Export/Importを導入しておくと、⭕️のようにインポート/エクスポートという項目が出てくるので、そちらをクリックします。
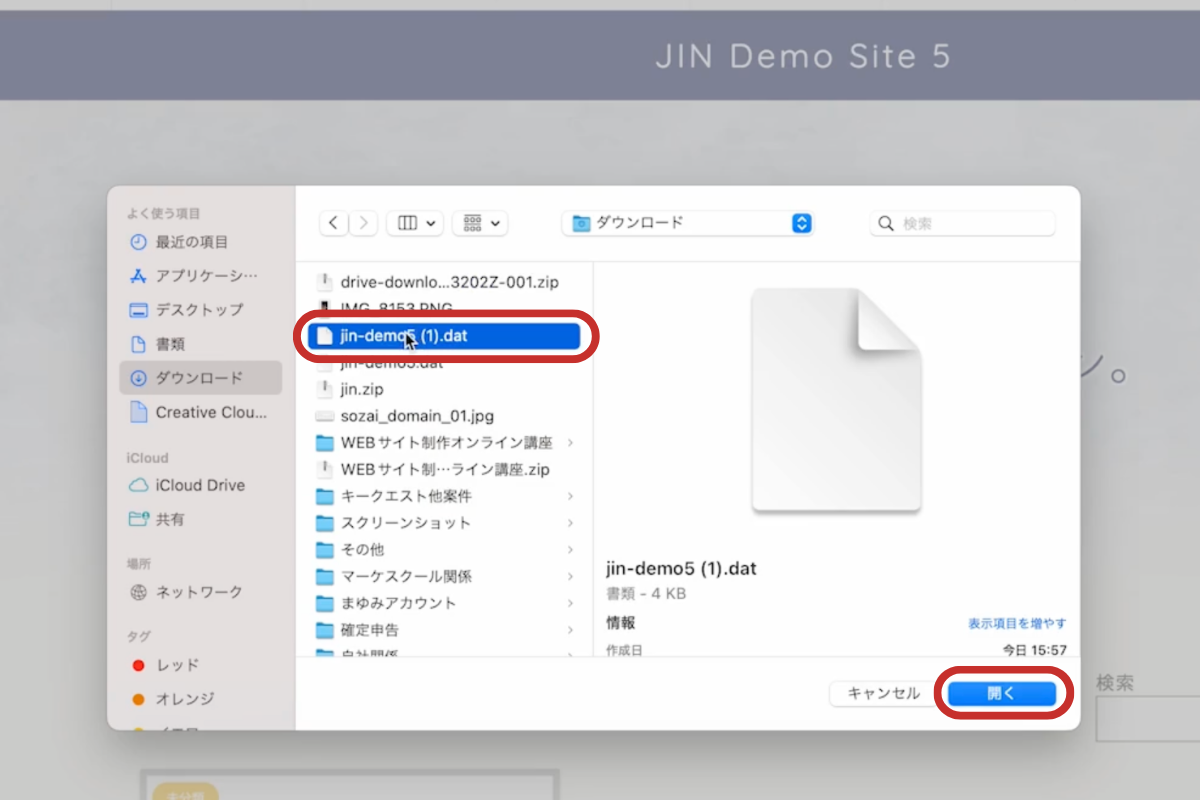
⑤『ファイル』を選択します。
⑥先ほどダウンロードしておいたファイルを選択して、『開く』をクリックします。
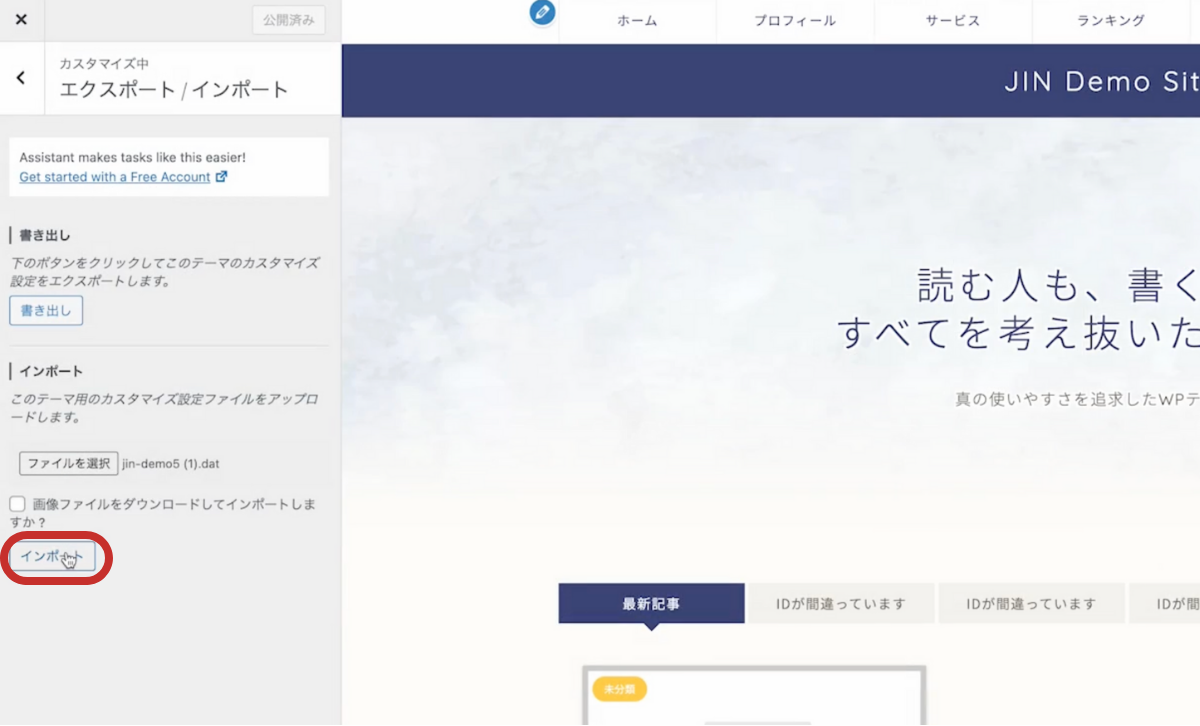
⑦インポートをクリックします。
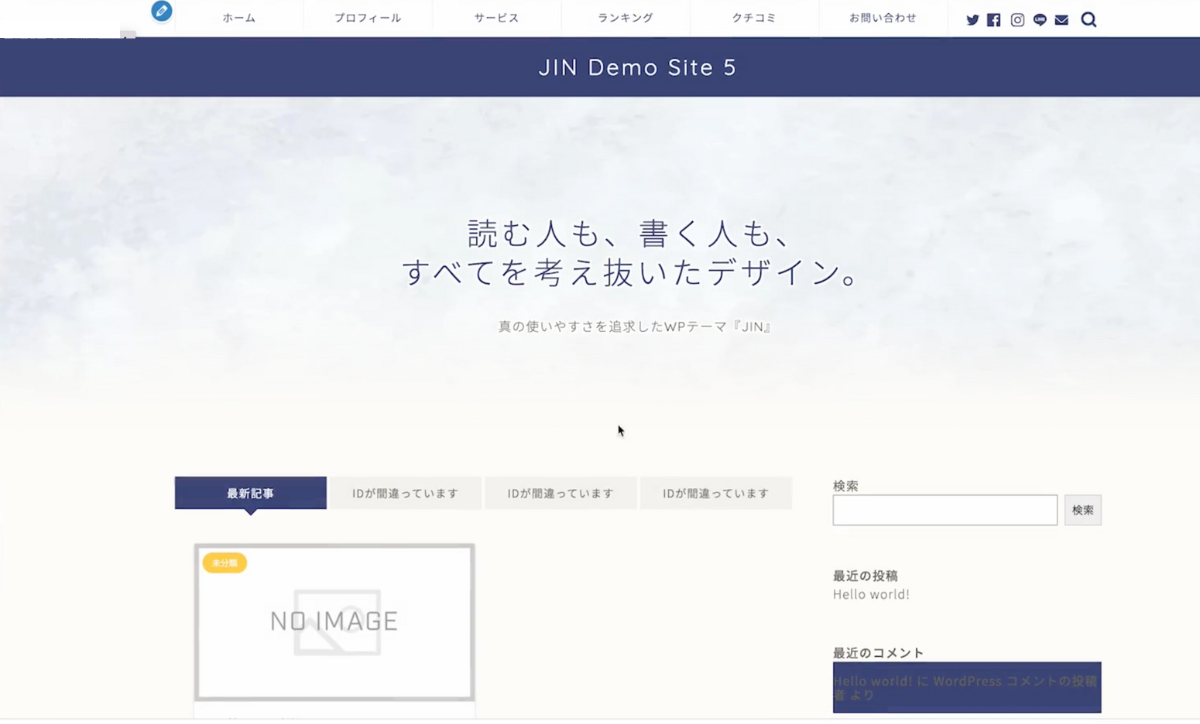
⑧読み込めたら画面がこんなふうに切り替わりました。

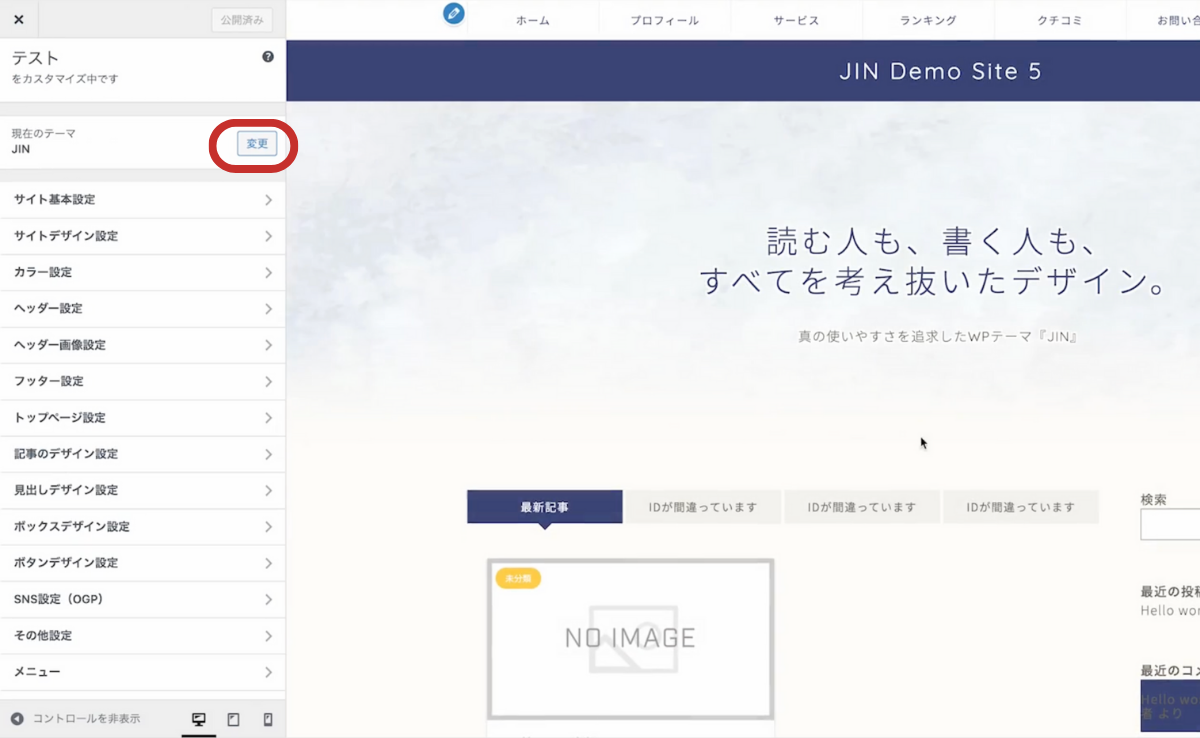
⑨『変更』をクリックしたら、完了です。
Rich Table of Contentsの設定
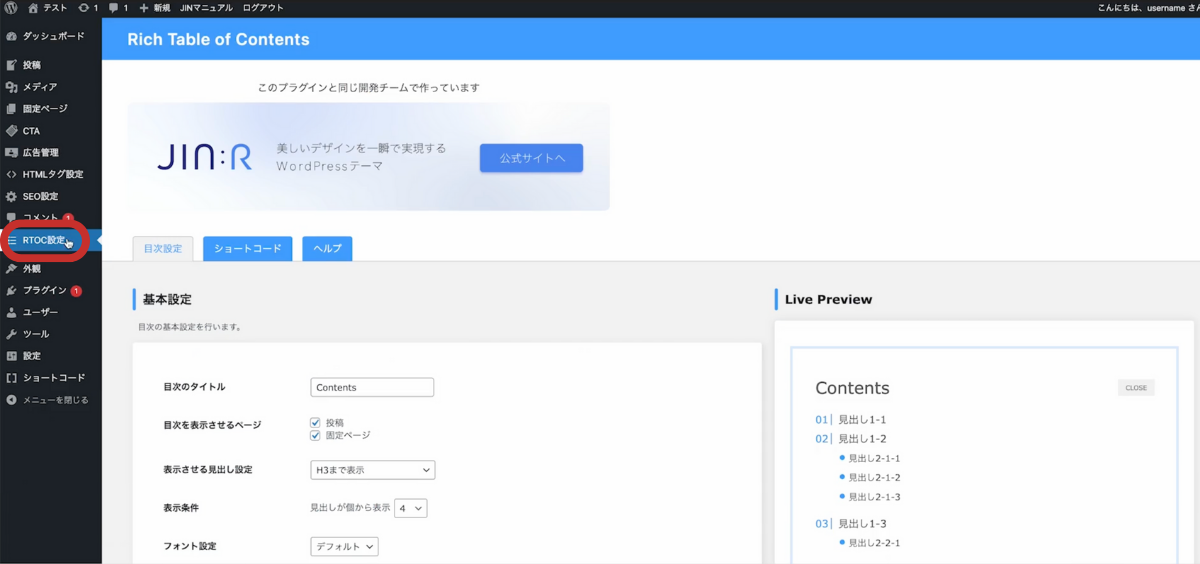
①『RTOC設定』をクリックします。
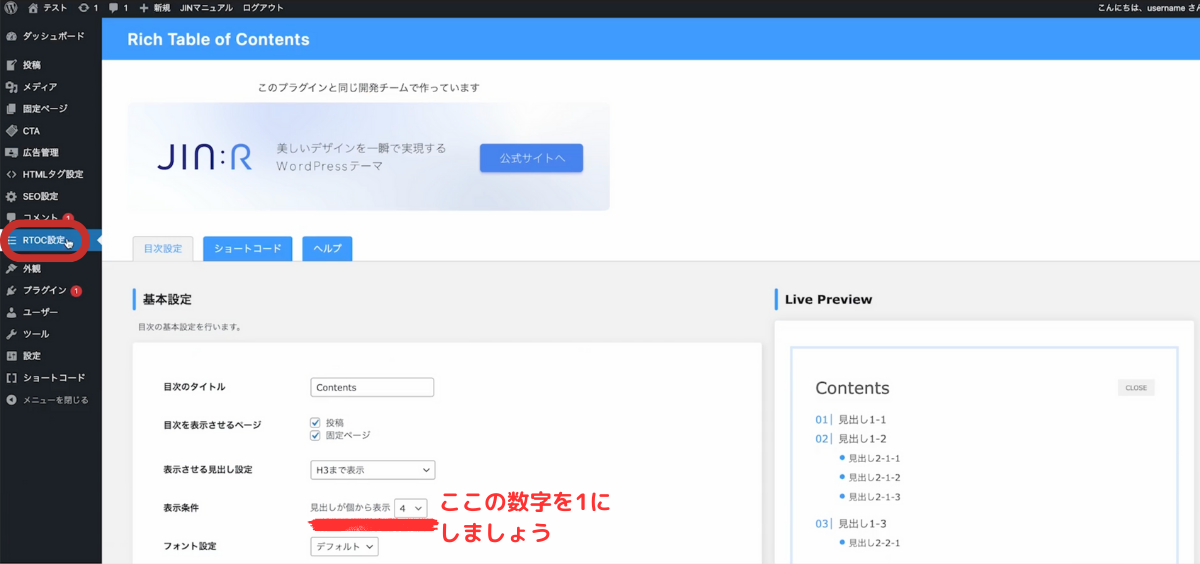
②表示条件の数字を1に変更してください。数字を大きくしておくとその数の見出しが必要になります。
その他の設定はイメージを参考に、自分の好きな感じにカスタマイズしてくださいね!
まとめ
今回の記事では、ワードプレステーマ『JIN』を更に快適に使用するためにプラグインを導入し、初期設定を行いました。
記事を書きながら、他にももっと変更したくなると思います。
『JIN』の使い方に迷ったときは下記の公式サイトが参考になると思います。
最後までお付き合いいただきありがとうございました。
あなた色の素敵なブログになっていきますように〜。